本帖最后由 断天涯大虾 于 2016-12-14 09:41 编辑
引言 HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念。 首先了解一些基本的术语和概念。 - SGML, HTML,XML三者之间的区别
- Doc类型是什么
- HTML5 有什么新特点新优势。
- 学习HTML5
在开始之前首先来区分SGMC,HTML,XML 三者的概念
Doc 类型创建HTML 页面时会自动生成以下代码: - <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
这句代码简单的介绍了HTML 版本号,有了Doctype,就引入了对应的DTD(定义了HTML文档的组织结构),在页面中添加的所有标签才会是合法的,简单的说DTD 就是定义HTML的语法规则。 即使在没有引入DTD的情况下,很多浏览器也可以识别HTML元素,因为它们自身包含对HTML 元素的定义,这就是为什么很多开发人员没有感受到DTD 的存在。
HTML5 与之前的版本区别HTML5不是基于SGML 语言的,因此不需要DTD ,它是一种全新的标记语言,有自己的解析规则,HTML5的语法规则与之前版本有很大的差别,可以称的上是一种全新的语言。 HTML5 的Doctype 非常简单:
HTML5 新特性
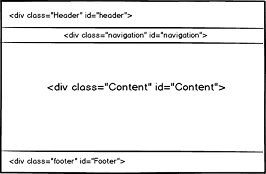
1. 理解新的页面结构语义HTML 旧版本并没有标准的文档定义规则,比如如何定义文档Header或Footer等,很多人都在使用div来修饰一些CSS ,常常会导致不一致性。 
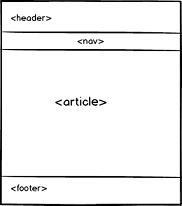
HTML5 定义标准tag如Header,Footer,nav,FlipCaption等。这些标签可使得标记语言更有意义。 注意: 这些标签不提供特殊的渲染功能,仅仅使的HTML 文档结构更具有意义。 
Lab2_ 新的输入属性新类型值 之前为了获得不同的UI 元素,如DatePicker,range Picker,color Picker等,会使用不同的类库。 HTML5 为输入元素引入了新属性“type”,看以下示例:
Number
- <input type="number" name="MyNuberElement" id="MyNumberElement" />

Range
- <input type="range" name="MyRangeElement" id="MyRangeElement"/>

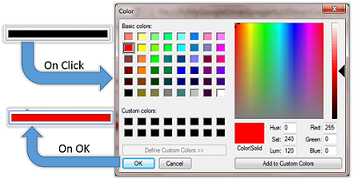
Color
- <input type="color" id="MyColorElement" name="MyColorElement" />

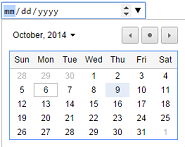
Date
- <input type="date" id="MyDateElement" name="MyDateElement" />

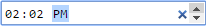
Time
- <input type="time" id="MyTimeElement" name="MyTimeElement"/>

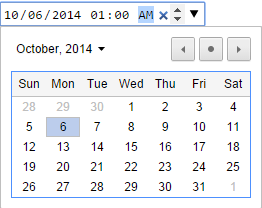
Datetime-local
- <input type="datetime-local" id="MyDateTimeLElement" name="MyDateTimeLElement" />

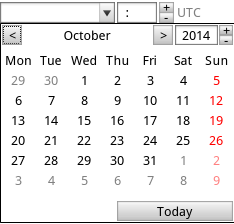
DateTime (Also include time zone)
- <input type="datetime" id="MyDateTimeElement" name="MyDateTimeElement"/>

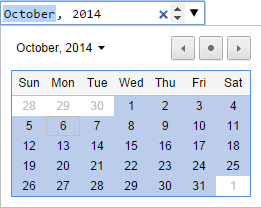
Month
- <input type="month" id="MyMonthElement" name="MyMonthElement" />

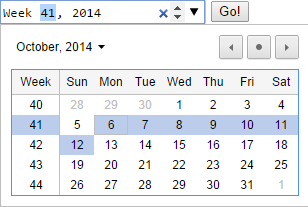
Week
- <input type="week" id="MyWeekElement" name="MyWeekElement" />

下面列举一些有用的属性: Autofocus 该属性表示在页面加载时,可初始化焦点。 上面代码实现了,当页面加载时,鼠标聚焦于“MyMonthElement”控件,“autofocus” 则绑定到多控件。Placeholder 新的输入控件- <blockquote><input type="text" placeholder="Enter Value" id="MyPlaceHolderControl"

实验1 -- 了解HTML5 Datalist 控件
DataList是HTML5中的新标签,能够在输入框中,实现自动完成功能。
可通过3个步骤实现:
1. 创建DataList- <blockquote><datalist id="Hobbies">
- <input type="text" name="TxtHobbies" value="" list="Hobbies" />
实验2 -- 输出元素HTML5 中引入标准的语义“Output”元素 - <blockquote><div oninput=
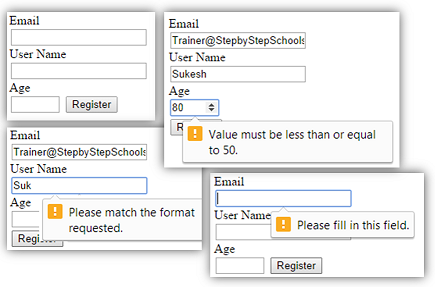
实验3 -- 学习HTML5 验证功能验证是开发应用最重要的功能,之前都会使用JQuery 验证等功能,在新版的HTML5中提供了验证支持。 Lab5—使用输入元素的type属性,实现验证功能: 2. 运行测试
实验4 -- 使用自定义验证属性实现验证
1. 创建输入控件输出:

实验5 -- 自定义验证
通过处理oninvalid 事件完成自定义HTML5 验证功能。
1. 创建输入控件,并绑定验证属性,添加自定义错误提示。2. 添加style 标签,创建CSS 来隐藏错误信息3. 点击提交按钮,隐藏错误信息- <input type="submit" value="Register" onclick="$('.invalid').hide();" />
- <input type="email" name="TxtEmail" id="TxtEmail" oninvalid="OnInvalidEmail();" required/>
- <blockquote>function OnInvalidEmail()
6. 运行
前端工具用起来 前端开发渐成热潮,深入学习了HTML5的知识之后,还需要了解开发工具:新一代HTML5 / JavaScript UI控件Wijmo,大而全面的前端开发工具包,为您的企业应用提供更加灵活的操作体验,现已全面支持Angular 2。 |